How to use HIVO as an image resizer
In this comprehensive guide, we will delve into what an image resizer is, its benefits, and how to effectively use the HIVO Digital Asset Management Platform to resize images and optimize your visual content.
In today's digital age, images are an integral part of online content. Whether you run a blog, website, or e-commerce platform, using captivating visuals is essential for engaging your audience. However, with the plethora of devices and screen sizes available, it's crucial to ensure that your images are appropriately sized and optimized to deliver the best user experience. This is where an "Image Resizer" becomes an invaluable tool. In this comprehensive guide, we will delve into what an image resizer is, its benefits, and how to effectively use the HIVO Digital Asset Management Platform to resize images and optimize your visual content.
Understanding Image Resizer
An image resizer is a software or online tool that enables users to alter the dimensions of an image without compromising its content or quality significantly. Whether you need to make an image larger or smaller, an image resizer can handle the task, making it a versatile solution for various applications. With the help of an image resizer, you can effortlessly adjust the resolution, aspect ratio, and file size of your images, ensuring they are suitable for sharing across different platforms and devices.
The Importance of Image Resizer
1. Page Load Speed Optimization
Website performance is a critical factor in online success. Large and unoptimized images can significantly slow down your page loading times, leading to higher bounce rates and lower search engine rankings. Image resizers offer a solution to this problem by reducing image file sizes without compromising quality. By optimizing your images for the web, you can achieve faster page load speeds and deliver a seamless user experience.
2. Responsive Design
With the increasing number of mobile users, having a responsive website design is essential. An image resizer allows you to adapt your images to different screen sizes and devices, ensuring they look visually appealing on desktops, tablets, and smartphones. By implementing responsive images, you can provide a consistent and enjoyable browsing experience to all your visitors, regardless of the device they are using.
3. Storage Efficiency
For businesses and websites with limited hosting resources, optimizing image sizes can be a cost-effective and efficient solution. Image resizers help reduce the amount of server space required to store images while maintaining their quality. This not only results in cost savings but also provides you with increased storage capacity for other digital assets.
4. Social Media Compatibility
Social media platforms have specific image size requirements for profile pictures, cover photos, and shared images. An image resizer simplifies the process of creating images that meet these requirements, allowing you to maintain a consistent brand image across all social media channels. With optimized visuals, your social media posts are more likely to stand out and attract higher engagement.
Using an Image Resizer Effectively
To make the most of an image resizer, follow these practical tips:
1. Choose the Right Tool
There are various image resizer tools available online, ranging from simple web-based options to advanced image editing software. Select a tool that aligns with your needs and offers essential features like batch resizing, compression options, and format conversion. For those seeking an all-in-one solution for digital asset management, the HIVO platform provides robust image resizing capabilities.
2. Backup Originals
Before resizing any image, always create backups of the original files. This ensures that you can revert to the original dimensions if needed without any loss of quality. Backing up your files is a good practice to avoid accidental data loss and allows you to experiment with different resizing options without any worries.
3. Maintain Aspect Ratio
Distorted images can detract from the overall visual appeal of your content. To avoid this, it's essential to maintain the aspect ratio while resizing an image. The aspect ratio is the proportional relationship between an image's width and height. Most image resizers allow you to lock the aspect ratio to preserve the image's original shape.
4. Compression and Quality
When resizing images, finding the right balance between image quality and file size is crucial. Compression reduces the file size but may lead to a loss of image detail and clarity if overdone. Experiment with different compression levels to achieve the best possible compromise between image quality and file size.
5. Resizing for Web vs. Print
Keep in mind that images intended for web use are typically displayed at lower resolutions (72 dpi) compared to print images (300 dpi). Ensure you are resizing the image appropriately for its intended use to achieve optimal results.
6. Testing and Tweaking
After resizing an image, preview it on various devices and platforms to ensure it appears as expected. Make any necessary adjustments to achieve the desired visual outcome.
How to Use the HIVO Digital Asset Management Platform to Resize Images
Introducing the HIVO Digital Asset Management Platform
HIVO is a comprehensive digital asset management platform designed to simplify your image management and optimization tasks. Alongside other advanced features, HIVO offers a seamless image resizing solution.
Step-by-Step Image Resizing on HIVO
Follow these steps to resize images using the HIVO platform:
Step 1: Sign In and Upload
Start by signing in to your HIVO account. If you don't have one, create a new account and log in. Once logged in, navigate to the "Upload" section and upload the images you want to resize from your local device.
Step 2: Navigate to Asset Detail Page
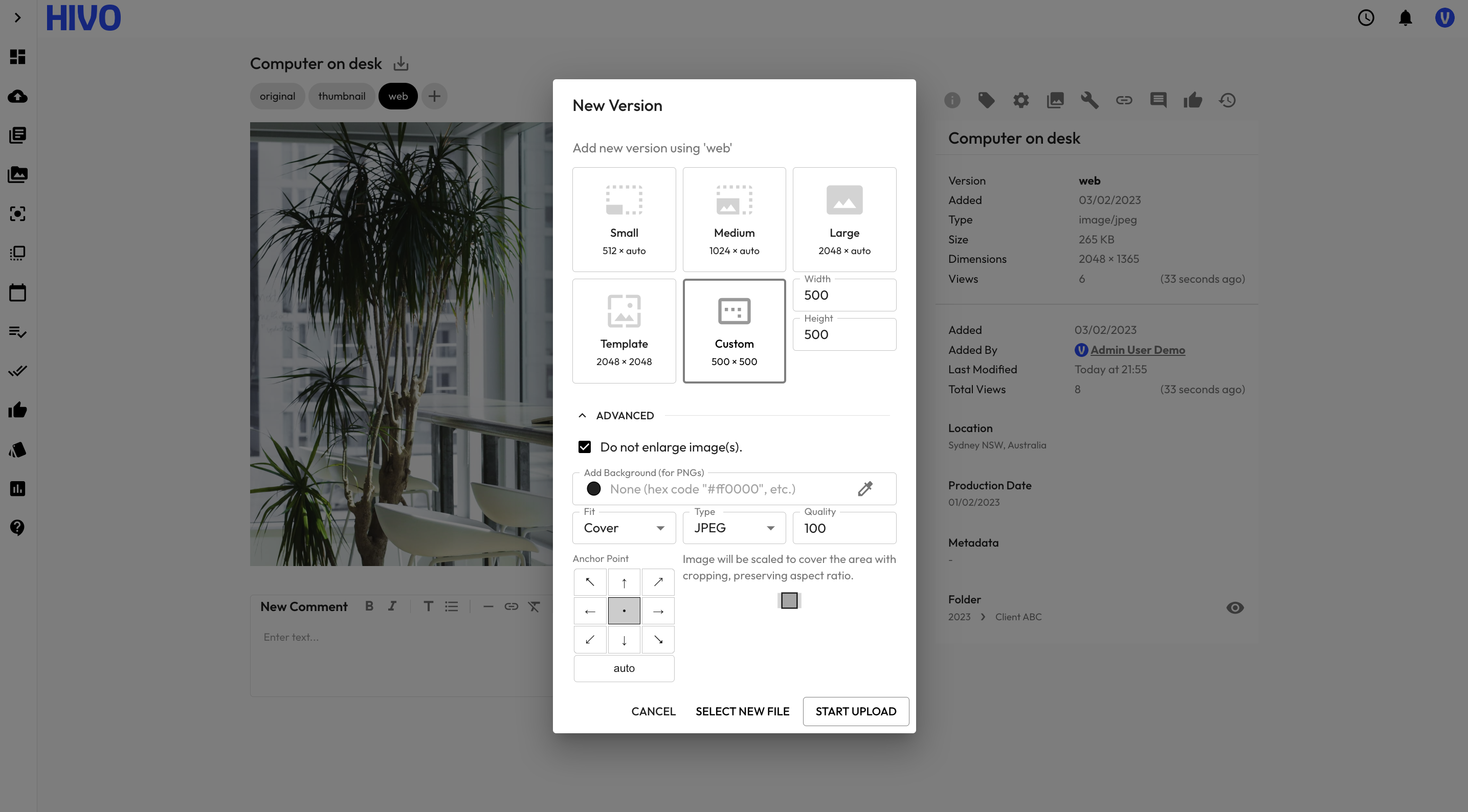
After uploading the images, open the image you wish to resize. Next, click on the "New Version" option, which will open a dialogue box with resizing and file type parameters:

Step 3: Set Dimensions
In the dialogue box, you can specify the new dimensions for the images. HIVO ensures that you can maintain the aspect ratio by locking it, avoiding any distortion in the final output.
Step 4: Compression and Quality Settings
The HIVO platform allows you to set the compression or quality level for your resized images. You can adjust the compression to balance file size and image quality as per your requirements by setting the quality score from 1 to 100.
Step 5: Click Start Upload
Once you are happy with your image resizing and conversion settings, click 'Start Upload' to create the new image version.
Step 6: Download and Use
Once the resizing process is complete, you can download the resized version of the image to your local device. Now, you have optimized images ready to be used on your website, blog, or social media.
Conclusion
In conclusion, an image resizer is an invaluable tool for anyone relying on captivating visuals to enhance their online presence. It ensures that your images are appropriately sized and optimized for various devices and platforms, leading to a better user experience and improved website performance. By following the practical tips for using an image resizer effectively, you can strike the perfect balance between image quality and file size.
Furthermore, leveraging the HIVO Digital Asset Management Platform for image resizing simplifies the entire process, saving you time and resources. With HIVO, you can easily manage your visual content, resize images to suit your needs, and maintain a consistent brand image across different platforms. So, take advantage of image resizers and the HIVO platform to elevate your visual content and leave a lasting impression on your audience.





